Сергей Топорков - Adobe Fotoshop CS в примерах (III-IV)
- Название:Adobe Fotoshop CS в примерах (III-IV)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (III-IV) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (III-IV) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
— Freeze Mask(Заморозить маску) — блокирует маску слоя;
— Thaw(Таять) — снимает блокировку с маски слоя и отмеченных участках (участки с маской будут иметь красный цвет, после разблокирования цвет пропадает в соответствующих зонах на изображении).
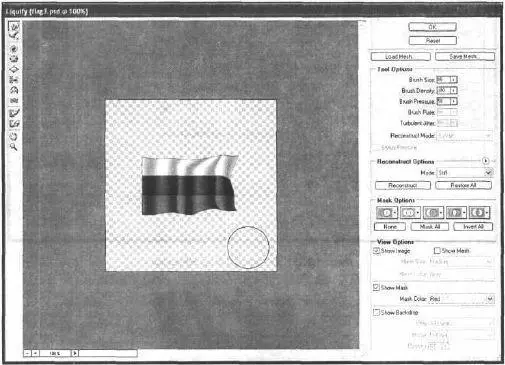
Взгляните на правую часть экрана (рис. 18.5), где устанавливается размер кисти, интенсивность и т. д. Обратите внимание на новые средства:
— Mesh(Сетка) — накладывает сетку, которая искажается вместе с изображением. Очень удобно, когда у изображения нет четких границ (для включения нужно установить флажок Show Mesh(Показать сетку)). Если вы хотите спрятать изображение и просматривать только сетку, снимите флажок Show Image(Показывать изображение).
— Reconstruct(Реконструкция) — позволяет пошагово отменять совершенные действия;
— Restore Аll(Перезаписать все) — полностью восстанавливает изображение, возвращая его к первоначальному виду;
— Show Backdrop(Отображение фона) — позволяет управлять отображением реального фона (до искажения).
Существуют еще режимы Rigid(Твердый), Revert(Возвращающий), Stiff(Жесткий) и другие, но нам пользоваться ими не придется.
Теперь немного о масках. Они предназначены оставлять определенные участки изображения без искажений. Попробуйте, используя инструмент Freeze(Заморозка), выделить какой-нибудь участок, а потом выполнить искажение. Как видите, выделенный участок помечен красным цветом и остался прежним.
Вы будете рисовать объемный колышущийся флаг. Вам для этого понадобится изображение флага.
Шаг 1
Откройте изображение флага (рис. 18.15). Скопируйте его в буфер обмена (можно сделать выделение инструментом Rectangular Marquee(Прямоугольное выделение), а затем нажать +).Создайте новый документ и вставьте из буфера обмена изображение флага ( +).

Рис. 18.15. Флаг России
Шаг 2
Удерживая клавишу , щелкните по слою с флагом. Нажмите <���Х>, потом . Затем выполните команду Edit | Stroke(Редактировать | Обволка) и задайте значения, как на рис. 18.16. Вам нужно обвести флаг для четкого определения границ. Обводка по центру является самым оптимальным вариантом (так бывает в большинстве случаев).

Рис. 18.16. Диалоговое окно Stroke
Шаг 3
Для того чтобы флаг был похож па настоящий, нужно (как впрочем, при создании любого фотореалистичного объекта) правильно распределить тень и свет. Встает вопрос, чем удобней это сделать? Давайте рассуждать логически. Использование фильтров займет много времени: пока найдешь нужный, пока попробуешь разные параметры… Может, стили? С ними тоже много времени можно потратить. Остается использование инструментов.
Зная, что градиент можно создать самому, выбираем его.
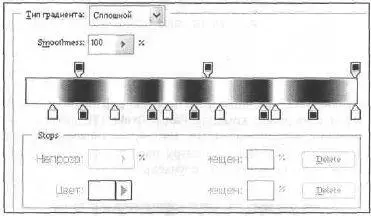
Итак, инструмент активен, щелкните по нему в верхней панели (рис. 18.17).

Рис. 18.17. Настройка градиента
Шаг 4
Теперь нужно создать новый слой, на котором вы будете применять сам градиент. Делается это, во-первых, для удобства, во-вторых, вам придется изменять непрозрачность слоя, иначе предыдущее изображение полностью закрасится флагом. Создайте новый слой — Layer | New | Laуег(Слой | Новый | Слой) — и проведите горизонтально градиентом по нему. Задайте у слоя Opacity(Непрозрачность) 30 % (рис. 18.18).

Рис. 16.16. Изображение после выполнения шага 4
Шаг 5
Все, флаг имеет вполне натуральные очертания. Пришло время сделать его естественным, добавить искажения, которые делает ветер. Выполните команду Filter | Liquify(Фильтр | Жидкий) и придайте реалистичность флагу, используя инструмент Warp(Деформация) (рис. 18.19).

Рис. 18.19. Придаем реалистичность инструментом Warp
Шаг 6
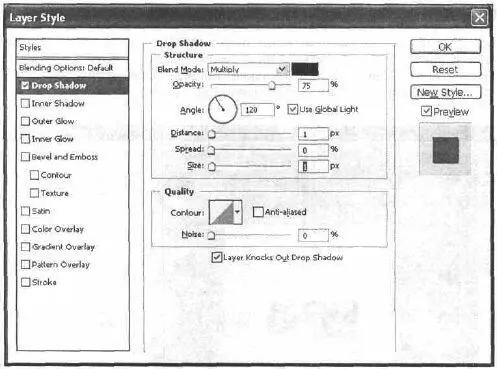
В принципе, флаг уже готов, но если добавить эффект тени, то композиция будет полностью завершена. Итак, выполните команду Layer | Layer Style | Drop Shadow(Слой | Стиль слоя | Отбросить тень) (рис. 18.20). Финальный результат можно посмотреть на рис. 18.21.

Рис. 18.20. Область Drop Shadow

Рис. 18.21. Финальный результат
Что нового мы узнали
В этом уроке мы научились:
— пользоваться фильтром Liquify(Жидкий);
— полноценно пользоваться функцией Stroke(Обводка).
Урок 19. Применени фильтров деформации
Фильтры из Группы Distort(Деформация) геометрически искажают выбранный слой, придавая тем самым эффект. Обратите внимание, данные фильтры требуют активной работы с оперативной памятью. В галерее фильтров доступны только Diffuse Glow(Диффузия блеска), Glass(Стекло) и Ocean Ripple(Океанская рябь).
В этом уроке мы будем пользоваться фильтром Polar Coordinates(Полярные координаты) и фильтром Wind(Ветер), который хоть и имеет отношение к фильтрам стилизации, все же делает искажения, а значит, деформирует изображение.
Шаг 1
Создайте новое изображение размером 349x332. Нажмите клавишу , затем комбинацию клавиш +. Теперь нажмите клавишу <���Х>, затем клавишу <���Т>и наберите какое-нибудь слово. В данном уроке я использовал шрифт Impactразмером 48 пунктов. Эта гарнитура идеальна для таких уроков: компактна и довольно заметна (рис. 19.1).

Рис. 19.1. Шрифт Impact
Читать дальшеИнтервал:
Закладка: