Скотт Хёрф - Как создать продукт, который полюбят
- Название:Как создать продукт, который полюбят
- Автор:
- Жанр:
- Издательство:Литагент МИФ без БК
- Год:2019
- Город:Москва
- ISBN:9785001008217
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Скотт Хёрф - Как создать продукт, который полюбят краткое содержание
В книге вы найдете рассказ о том, как работают профессионалы. В чем черпают вдохновение и как справляются с проблемами при создании успешных продуктов. Как находят редкие жемчужины идей, обрабатывают их, проверяют свои гипотезы и как это отражается на процессе создания продукта. Как рождаются дизайн и прототипы и как тестируется и выпускается успешный продукт.
Описанные в этой книге приемы пригодятся всем: и предпринимателям, и сотрудникам небольших стартапов, и работникам крупных корпораций вне зависимости от сферы деятельности.
На русском языке публикуется впервые.
Как создать продукт, который полюбят - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Именно материальность в сочетании с яркими, большими кнопками и «игрой» первичных цветов, снизила напряженность встречи людей. Пользователь проходит через колоду карт, не концентрируясь на том, что человек на другом конце, может быть, не ответил ему взаимностью. Элементы игры увеличивают скорость использования и снижают уровень серьезности.
А когда есть совпадение, клиент переживает это событие как награду.
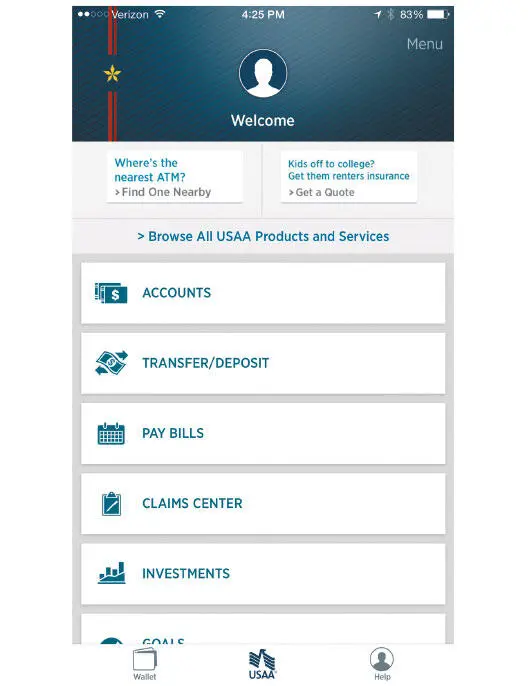
USAA появился как банк исключительно для военнослужащих США и членов их семей. Несколько лет назад он открыл свои двери широкой публике и, сделав это, в 2015 году занял 28-е место в рейтинге World’s Most Admired Companies журнала Fortune. «Банк запустил мобильное приложение, которое позволяло клиентам предъявлять страховые претензии в видео- и аудиоформате, подтверждая нанесенный ущерб. USAA стал первым банком, который предложил технологию распознавания голоса и лица для входа в мобильное банковское приложение» [167].
Как банк, USAA должен подпитывать чувство доверия. Помня о своей уникальной истории как банка для военнослужащих, USAA использует синие, красные и белые цвета без излишеств навигации (рис. 7.24). Так его клиенты не забывают о военных ценностях сервиса, чести и доблести.

Рис. 7.24. Мобильное приложение банка USAA напоминает о доблести, чести и гарантирует безопасность
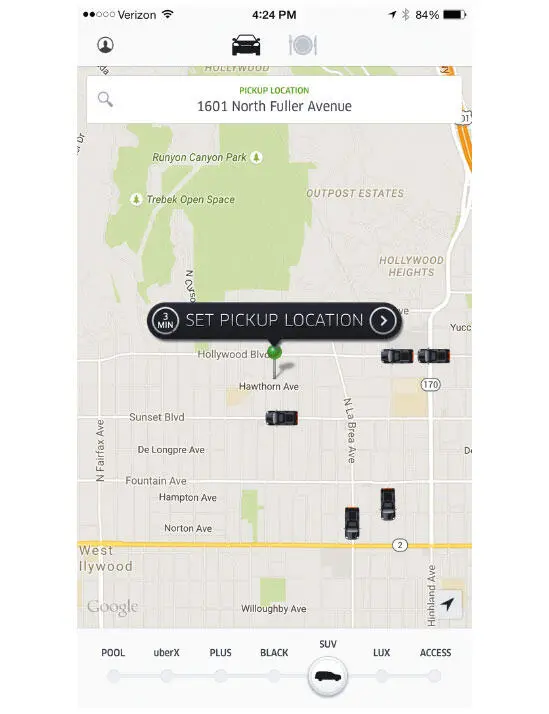
Uber – это прекрасный пример сочетания роскоши и эффективности.
Приложение открывается непосредственно на карте, где можно установить свое местоположение, и везде присутствует черный цвет.
Вот и все. На самом деле в приложении не так уж и много чего можно сделать , поскольку продукт – это автомобиль, который забирает вас по нажатию одной кнопки (рис. 7.25).

Рис. 7.25. Uber как сочетание роскоши и эффективности
Посыл Uber прост: мобильному приложению не нужно много говорить. Это суперсила, которая позволяет каждому клиенту вызвать машину, которая отвезет его куда он только пожелает.
Этот сервис предлагает доставку продуктов. С другими аналогичными приложениями его роднит типичный красный цвет, но Eat24 отличается непосредственностью и чувством юмора. Статьи и истории, призванные привлечь внимание клиентов, позволяют ему выделиться из толпы. Как вот эта, например, прямо перед Днем независимости США (рис. 7.26).

Рис. 7.26. Уморительная рассылка Eat24 с купоном на скидку
Тон этой истории соответствует миссии приложения, которая проявляется даже в простых вещах, таких как, например, оповещение о пустой корзине (рис. 7.27).

Рис. 7.27. Тон Eat24 последователен и постоянен, даже в обыденных сообщениях.
Эстетика и персонализация тесно взаимосвязаны и всегда должны принимать во внимание аудиторию продукта. Эти черты помогают выстроить доверие, повысить лояльность и сделать ваши продукты более простыми в использовании.
«Я всегда чувствовал, что программное обеспечение должно не только эффективно решать задачу, оно должно быть приятным в использовании, – сказал Бадин о Tinder. – Многие упускают это из виду, особенно когда создают не потребительские продукты. Тем не менее у каждого приложения есть свой пользователь, и чем больше радости и удовольствия вы добавите в приложение, тем лучше и приятнее будет день».
Теперь давайте рассмотрим анимацию и движение и то, насколько они влияют на простоту использования продукта.
Состояния пользовательского интерфейса работают вместе, сообщая пользователю, какие действия ему следует предпринять, что ожидать и как использовать экран в каждый конкретный момент.
Но насколько эффективно происходит переход от этапа к этапу? Как вы сообщаете о том, что происходит, не показывая каждое событие как своего рода лог-файл?
Дам вам подсказку: ответ кроется в движении.
Движение очеловечивает. Это отражение того, как работает реальный мир. Но в области дизайна, если предположить, что мир движется со скоростью 60 кадров в секунду, «нужно разработать 58 кадров между Состоянием A и Состоянием Б», – напоминает Пол Стаматиу из Twitter [168].
Джош Брюер соглашается с ним: «Как продуктовый дизайнер вы несете ответственность за каждый момент между экранами так же, как и за сами экраны». Брюер называет это «интервал состояний».
Мы недалеко от того момента в разработке дизайна, когда недостаточно будет разработать макет или прототип. Нам придется создавать движение, добавляя его к переходам, и наделять продукт личностными характеристиками, в том числе с помощью анимации.
Движение – это больше чем просто украшение: оно должно быть функциональным. Оно помогает пользователю следить, что происходит после того, как он совершил действие. Еще лучше, если вы визуально сообщаете, как он проходит путь от точки А до точки Б.
В конце концов, мы живем в мире движения. Движение – это история о том, как существуют вещи, как они перемещаются из одного места в другое.
Джонатан Бадин говорит об этом так:
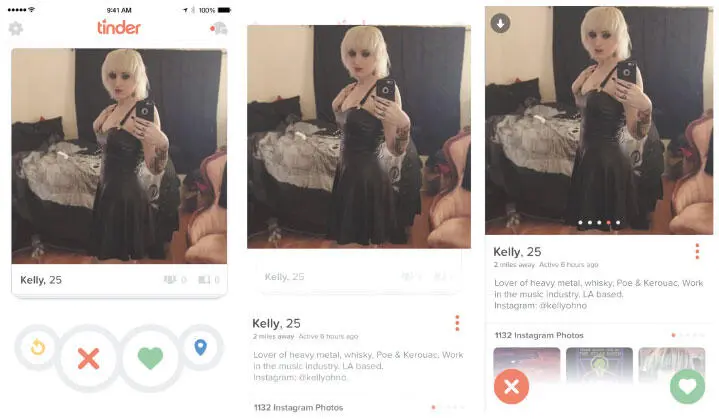
Анимации рассказывают историю. Она может быть о том, как и почему появился или исчез элемент или как вы перешли от одного экрана к другому. Истории создают эмоции, поэтому я считаю, что, рассказав хорошую историю, вы автоматически их пробудите. В каждой истории есть действующие лица, мы хотим, чтобы их представили, хотим знать, что с ними происходит. Думая так об элементах на экране, вы помогаете себе правильно выстроить элементы перехода снаружи и внутри, а также между экранами. Когда это имеет смысл, я пытаюсь включить действующее лицо между сценами. В Tinder это легче всего заметить в переходах между стопкой карт и профилем, когда мы пытаемся сделать так, чтобы карта, по меньшей мере частично, переходила в профиль (рис. 7.28). Это, надеюсь, позволяет пользователю понять, что если он кликнул на фотографию, чтобы открыть профиль, то он может сделать обратное и закрыть профиль.

Рис. 7.28. Закрытая и открытая анимации Tinder превращают фотографию в карту с полным профилем, сообщая, что одним нажатием два вида просмотра доступны
Сравните этот пример с примером Паскуале ДаСилва из Elepath – безумно прекрасные «Переходные интерфейсы» (рис. 7.29).
Читать дальшеИнтервал:
Закладка: