Сергей Топорков - Adobe Fotoshop CS в примерах (I-II)
- Название:Adobe Fotoshop CS в примерах (I-II)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (I-II) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (I-II) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Шаг 2.
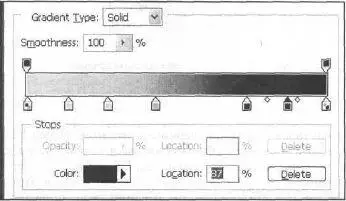
Сделайте активным инструмент градиента. Задайте цвет переднего плана F7D51B, а задний фон сделайте черным (цвет 000000). В опциях данного инструмента появится черно-желтый градиент. Дважды щелкните но нему, чтобы открыть дополнительные опции, и попытайтесь сделать градиент, как на рис. 7.2.

Рис. 7.2. Настройка градиента
Примечание:
Ползунки здесь выступают в роли разделителей цвета. Для изменения цвета нужно сначала сделать его активным, а затем щелкнуть в необходимой по цвету области.
Шаг 3.
Создайте новый слой, щелкнув по кнопке на палитре слоев (рис. 7.3).

Рис. 7.3. Кнопка создания нового слоя
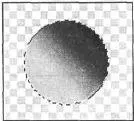
Проведите градиентом по диагонали. Градиент должен быть Linear(Линейный) (рис. 7.4). После этого у вас должен получиться круг, как на рис. 7.5.

Рис. 7.4. Активный Linear Gradient

Рис. 7.5. Результат применения градиента
Шаг 4.
Итак, у вас получился переход от черного к желтому. Перед вами стоит задача сделать эффект блеска, чтобы кнопки были похожи на желе (или стеклянные кнопки, кому как больше нравится). Блеск лучше создавать на более темной поверхности относительно светлой, потому что в этом случае достигается максимум данного эффекта. В самом деле, попробуйте представить себе блеск на светлой поверхности, когда есть темный участок. Другое дело, если бы у вас была ровная заливка без перелива, тогда можно было бы использовать Radial Gradient(Радиальный градиент) для создании объема, но встретимся мы с этим способом на практике в уроке 16 при создании металлического каркаса робота.
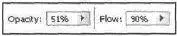
Создайте новый слой. На палитре инструментов выберите Brush Tool(Инструмент кисти) либо нажмите <���В>(рис. 7.6). Задайте опции, как на рис. 7.7. Обратите внимание на два важных параметра — Opacity(Непрозрачность) и Flow(Поток). С первым мы уже встречались, здесь непрозрачность выполняет сходную функцию, а вот Flow(Поток) — новинка. Но ничего сложного в этом параметре нет, он отвечает за интенсивность работы кисти.

Рис. 7.6. Кнопка инструмента Brush

Рис. 7.7. Панель инструмента кисти
Шаг 5.
Опции заданы, теперь вам нужно нарисовать размытое пятнышко кистью на новом слое. Это пятно будет служить фоном другому, более яркому (рис. 7 8).

Рис. 7.8. Пятнышко от кисти
Шаг 6.
Задайте размер кисти 10рх, а также модифицируйте параметры потока, как на рис. 7.9. Нарисуйте более четкое пятно меньшего размера, после чего слейте слой с пятном и слой с шариком, нажав комбинацию клавиш +<���Е>.Эффект налицо (рис. 7.10).

Рис. 7.9. Изменение Flow

Рис. 7.10. Результат для шага 6
Шаг 7.
Основу вы получили, теперь идут модификации. Создайте новый слой и переместите его ниже слоя с кнопкой-желе. Удерживая клавишу , щелкните по слою с кнопкой-желе. Затем выполните команду Select | Modify I Expand(Выбор | Модифицировать | Растянуть) и в диалоговом окне залайте значение 8. Залейте выделение цветом АСА479. Тем самым вы делаете подложку под кнопку.
Шаг 8.
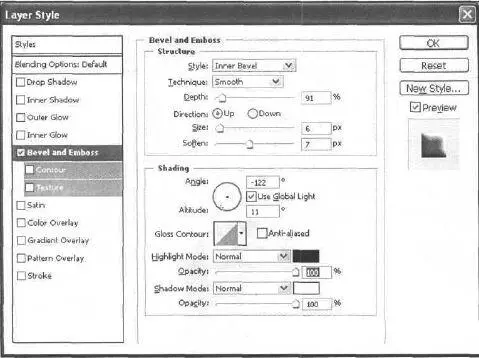
Сейчас вы впервые источаетесь со стилями, это сделано специально, чтобы уже на данном этапе вы имели представление о них. Щелкните на слое с кнопкой и зайдите в меню Layer | Layer Style | Bevel and Emboss(Слой I Стиль слоя I Фаска и рельеф), задайте значения, как на рис. 7.11.

Рис. 7.11. Характеристики для слоя с кнопкой
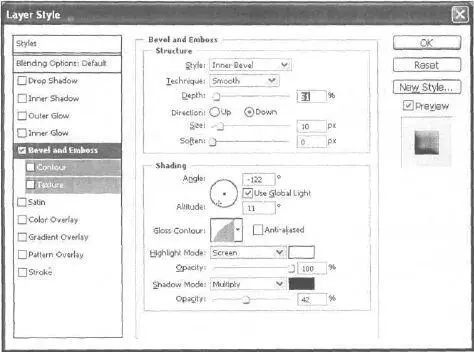
Снова примените этот же стиль, но с параметрами, как на рис. 7.12. к слою с подложкой.

Рис. 7.12. Параметры стиля Bevel and Embossдля подложки
Шаг 9.
Создайте свой градиент и проведите им по диагонали на самом первом слое.
На этом все (рис. 7.13).

Рис. 7.13. Финальный результат
Урок 8. Рисуем LCD-дисплей
Шаг 1.
Создайте новое изображение размером 200x200 с белым фоном. Теперь сделайте новый слой.
Я уже упоминал, что различное сочетание инструментов и клавиш , , открывает дополнительные возможности инструмента. Сейчас вы узнаете еще одну.
Шаг 2.
Сделайте активным Elliptical Marquee Tool(Инструмент эллиптического выделения). Нажмите одновременно клавиши +. Попробуйте создать окружность. Как видите, выделение делается ровным и увеличивается от центр. Сделайте небольшое выделение таким способом (рис. 8.2).

Рис. 8.2. Выделение в виде круга
Шаг 3.
Сейчас необходимо заполнить цветом выделение: выберите понравившийся цвет на палитре, а затем выполните комбинацию клавиш +<���Васksрасе>при условии, что вы выбрали Foreground Color(Цвет переднего плана). Если же вы выбрали Background Color(Цвет заднего плана или фон), то выполните комбинацию клавиш <���Сtrl>+<���Васкsрасе>.
Используйте цвет 7ААЕЕ4 (рис. 8.3). На этом этапе очень важно определиться с цветом. Он не должен быть слишком ярким, потому что вы будете осветлять края самого дисплея.
Читать дальшеИнтервал:
Закладка: