Сергей Топорков - Adobe Fotoshop CS в примерах (I-II)
- Название:Adobe Fotoshop CS в примерах (I-II)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (I-II) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (I-II) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

Рис. 8.3. Изображение после заливки цветом
Шаг 4.
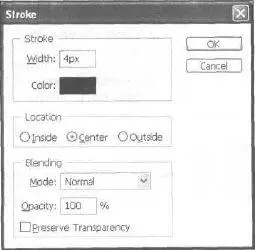
На данный момент у вас на новом слое есть синий круг и должно остаться выделение. Создайте новый слой так, чтобы он находился выше слоя с кругом, для этого вам нужно либо находиться на слое (так как Photoshop создает новый слой выше текущего), либо, если вы создали его ниже, переместить его мышью. Нажмите клавишу для перезагрузки цветов. Делаете вы это, чтобы обвести основу дисплея черной линией. Итак, выполните команду Edit | Stroke(Редактирование | Обводка) и посмотрите на рис. 8.4.

Рис. 8.4. Диалоговое окно Stroke
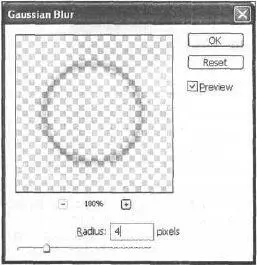
Оставаясь на этом же слое, выполните команду Filter | Blur | Gaussian Blur(Фильтр I Размытие I Размытие по Гауссу) и задайте значение 4 (можно и другое, но большее по значению) (рис. 8.5). Нажмите ОК.

Рис. 8.5. Диалоговое окно Gaussian Blur
Удерживай клавишу , щелкните на первом слое для загрузки его выделения (слой 0 синим кругом). Теперь сделайте активным второй слой (тот, что с линией). Выполните команду Select | Inverse(Выбор | Инверсия) и нажмите клавишу (второй слой должен обязательно быть активным).
Таким oбразом мы сделали инверсию выделения, очистили слой от ненужных пикселов и выровняли все относительно дисплея по кругу. Обводная линия все еще слишком сильно выражена, поэтому установите Opacity(Непрозрачность) 28 % (рис. 8.6).

Рис. 8.6. Изменение непрозрачности
Шаг 5.
Сейчас у вас должна быть следующая картина (рис. 8.7):
— три слоя; — синий круг;
— белый фон; — обводная линии.

Рис. 8.7. Изображение после выполнения шага 6
Вам нужно осветлить дисплей. Для этого создайте новый слой и расположите его выше предыдущих. Перезагрузите цвета нажатием клавиши .
Снова щелкните на первом слое, удерживая клавишу . Обозначьте сильнее ваше выделение. Для этого снова воспользуйтесь функцией Stroke(Обводка), но уже с другими параметрами (рис. 8.8).

Рис. 8.8. Новые параметры Stroke
Шаг 6.
Создайте новый слой и расположите его выше предыдущих. Ели вы потеряли выделение слоя с кругом, то создайте его снова. Сделайте активным инструмент Brush(Кисть) Задайте опции, как на рис. 8.9.
Посмотрите на значок о виде ручки справа от заголовка слоя. Его нужно обязательно активизировать. Данная опция позволяет использовать более мягкие тона, моделируя инструмент Airbrush(Аэрограф).

Рис. 8.9. Панель инструмента Brush
Шаг 7.
Нажмите , затем <���Х>таким образом, чтобы сначала перезагрузить цвета, поставив цвет переднего плана черным, а заднего белым. Затем поменяйте их местами. Нарисуйте плавно в нижней части круга небольшую подсветку (рис. 8.10).

Рис. 8.10. Изображение после выполнения шага 7
Шаг 8.
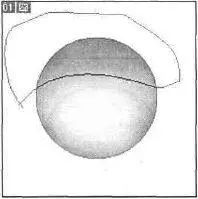
Создайте новый слой. Теперь, используя Pen Tool(Инструмент ручки), нарисуйте выделение в верхней части окружности, можете слегка изогнуть его для придания плавного перехода. Оставьте выделенным этот инструмент, щелкните правой кнопкой мыши на выделении и выберите Make Selection(Сделать выделение) (рис. 8.11).
Вы нарисовали некоторую область инструментом, а потом сделали выделение. Таким способом можно делать произвольные выделения, что бывает очень ценно, особенно при создании Web-элементов.

Рис. 8.11. Применение Реn
Шаг 9.
Создайте новый слой (не потеряйте выделение), нажмите и удерживайте комбинацию клавиш ++, щелкните на первом слое (с кругом). Сейчас необходимо использовать Gradient Tool(Инструмент градиента). В его свойствах необходимо выбрать Foreground to Transparent(Передний план к прозрачному). Нажмите , затем <���Х>и проведите градиентом сверху вниз.
Теперь нажмите комбинацию клавиш +для снятия выделения и выполните команду Filler | Blur | Gaussian Blur(Фильтр) Размытие | Размытие по Гауссу), задайте значение 2,0. Тем самым вы сделаете плавный переход цветов, что и требуется (рис. 8.12).

Рис. 8.12. Изображение после выполнения шага 9
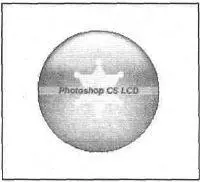
Также вы можете добавить эффект телеизображения на дисплее, все-таки это экран (рис. 8.13).

Рис. 8.13. Финальный результат
Что нового мы узнали
В этом уроке мы научились:
— работать с пополнительными опциями Brush(Кисть);
— создавать ровные выделения;
— использовать Pen Tool(Инструмент ручки).
Урок 9. Продвинутая трансформация
При создании сложных объектов часто требуется их точное размещение относительно других элементов. На этот случай в графических редакторах используются линейки Rulers. По линейкам, конечно, работать можно, но есть недостатки. Они занимают часть рабочей области, в связи с этим ориентироваться становится труднее. Еще большие проблемы возникают, когда вам приходится создавать несколько объектов, которые должны ровно распределяться относительно центра. Выход из этого положения есть. В Photoshop присутствует замечательная возможность — создавать направляющие линии Guides. Особенность этих линий заключается в том, что они не печатаются на принтере. Так что если вы уже отправили на печать свое творение и забыли убрать Guides, не волнуйтесь, их там не будет.
Читать дальшеИнтервал:
Закладка: