Сергей Топорков - Adobe Fotoshop CS в примерах (I-II)
- Название:Adobe Fotoshop CS в примерах (I-II)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (I-II) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (I-II) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Как применять на практике эти линейки и направляющие, мы рассмотрим на примере создания компакт-диска.
Шаг 1.
Создайте новое изображение размером 400x400.

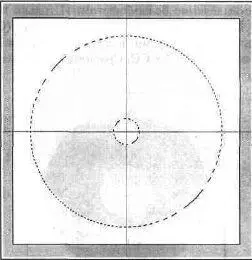
Рис. 9.1. Сознание направляющей линии
Сделайте видимыми линейки, для этого выполните комбинацию клавиш +. Теперь создайте ровно посередине две направляющие линии, для этого подведите курсор к границе линейки, удерживая левую кнопку, переместите линию в нужное место (рис. 9.1).
Шаг 2.
Создайте новый слой и переименуйте его в «Главный». Сейчас вы познакомитесь с еще одной функцией инструмента выделения, причем это будет относиться не только к одной модификации набора инструментов выделения.
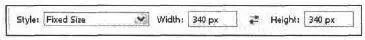
Выберите инструмент Elliptical Marquee(Эллиптическое выделение), установите его Style(Стиль) в значение Fixed Size(Фиксированный размер).
Когда вы выберете этот инструмент, вверху на панели появятся его свойства, где из выпадающего меню выберите Fixed Size(Фиксированный размер).
Задайте размер 340x340 рх. Удерживая , наведите курсор на пересечение вспомогательных линий и сделайте выделение в виде окружности (рис. 9.2).

Рис. 9.2. Панель Elliptical Marquee
Шаг 3.
Установите режим выделения Flliplical Marquee(Эллиптическое выделение) на Tool Subtract From Selection(Инструмент вычитания выбора) (рис. 9.3) и задайте размер 44x44.

Рис. 9.3. Инструмент вычитания выбора
Теперь, удерживая клавишу , установите выделение на центр изображения. Для этого сначала нажмите кнопку мыши, а потом . В результате у вас должно получиться выделение в форме круга с отверстием в центре. Остается только залить его цветом Е5Е5Е5 и отменить выделение нажатием комбинации клавиш +(рис. 9.4).

Рис. 9.4. Выделение в форме круга с отверстием в центре, залитое серым цветом
Шаг 4.
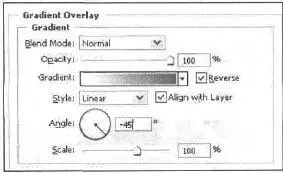
Сделайте новый слой. Назовите его «Оттенок», Теперь повторите шаг 3: создайте в центре два кольца: внешнее размером 334x334 и внутреннее размером 106x106. Пришло время познакомиться с новым для вас стилем слоя Gradient Overlay(Наложение градиента). По сути, он делает тот же эффект, что и инструмент градиента, только в этом случае существует возможность более гибкого редактирования.

Рис. 9.5. Диалоговое окно Gradient Overlay
Для начала залейте выделение белым цветом. И только потом примените к этому слою стиль Layer | Layer Style | Gradient Overlay(Слой | Стиль слоя | Наложение градиента) с параметрами, как на рис. 9.5. Установите цвет переднего плана 526577, а заднего СССССС. Сравните ваш результат с рис 9.6.

Рис. 9.6. Результат применения стиля Gradient Overlay
Шаг 5.
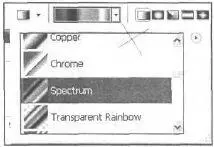
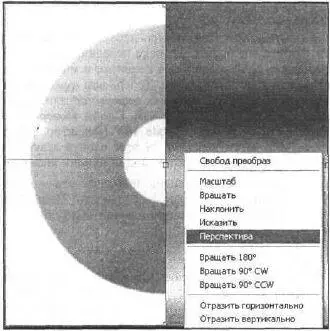
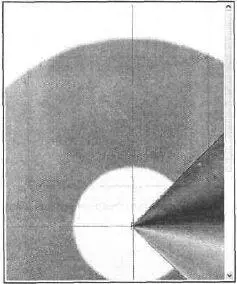
Создайте новый слой, назовите его «Градиент». Сделайте активным инструмент Gradient Tool(Инструмент градиента), установите градиент Spectrum(Спектр) (рис. 9.7) и залейте слой сверху вниз. Выполните комбинацию клавиш +. Сожмите градиент вдвое по горизонтали, затем щелкните на области трансформирования правой кнопкой мыши и выберите пункт Перспектива(рис. 9.8). Передвиньте верхний левый узелок к центру (рис. 9.9).

Рис. 9.7. Выбор градиента

Рис. 9.8. Выбор пункта Перспектива

Рис. 9.9. После трансформации метолом перспективы
Шаг 6 .
Использование градиента в виде спектра неслучайно, все соответствует законам физики. То, что мы видим на диске перелив цветов, является результатом интерференции. Свет разлагается в спектр, и мы видим разные оттенки цветов на отражающей поверхности. Теперь вам нужно будет равномерно распределить на диске тот слой, который деформирован!. Дублируйте его — Layer | Duplicate Layer(Слой | Дублировать Слой). Поверните копию с помощью команды Edit | Transform | Rotate 180°(Редактирование! Трансформация | Вращать 180°), затем передвиньте этот слой в левую часть экрана и объедините с предыдущим слоем нажатием комбинации клавиш +.
Дублируйте получившийся слой. Теперь поверните его — ( Edit | Transform | Rotate 90 °CW(Редактирование | Трансформировать | Повернуть 90 °CW)), а затем слейте слои нажатием комбинации клавиш +.
Шаг 7.
Удерживая , шел книге на слое «Оттенок». Инвертируйте выделение (комбинация клавиш + +) и удалите выделенную часть градиента клавишей . Отмените выделение комбинацией клавиш +. Установите Blending Mode(Режим смешивания) слоя на Overlay(Наложение), a Opacity(Непрозрачность) на 70 %. Результат манипуляций можно посмотреть на рис. 9.10.

Рис. 9.10. Результат манипуляций для шага 10
Шаг 8.
Вот мы и подошли к использованию новых настраиваемых слоев. Как и в ситуации с функцией Fill(Заполнение), выбрав настраиваемый слой, можно провести специальные настройки до создания, но этим все не ограничивается. В зависимости от того, какой вы выбрали пункт: Levels, Color Balanceили другой, создастся маска слоя, которой можно управлять.
Выполните команду Layer | New Adjustment Layer(Слой | Новый настраиваемый слой) и выберите Hue/Saluratiun(Оттенок/Насыщенность). В появившемся окне установите Opacity(Непрозрачность) равным 35 %, а в следующем установите флажок Colorize(Закраска) и задайте параметры, как на рис. 9.11. Таким образом вы получите более естественные оттенки диска (рис. 9.12).
Читать дальшеИнтервал:
Закладка: