Сергей Топорков - Adobe Fotoshop CS в примерах (I-II)
- Название:Adobe Fotoshop CS в примерах (I-II)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (I-II) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (I-II) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Шаг 4.
Выполните комбинацию клавиш ++для слияния всех видимых слоев. На данный момент у вас должны остаться вспомогательные линии. Выделите участок на изображении при помощи инструмента Rectangular Marquee(Прямоугольное выделение) (рис. 10.1).

Рис. 10.1. Выделение участка
Шаг 5.
Создайте новый корректирующий слой Layer | New Adjustment Layer | Hue/Saturation(Слой | Новый корректирующий слой | Оттенок/Насыщенность), установите флажок Use Previous Layer to Great Clipping Mask(Использовать предыдущий слой для создания маски) (рис. 10.2).

Рис. 10.2. Настраиваемый New Layer
Примечание:
Этот фпажок у опции нужен для наложения текущего слоя на предыдущий путем группировки.
Нажмите ОК. В появившемся окне задайте значение только для Hue(Оттенок) +64 (рис. 10.3).

Рис. 10.3. Регулировка Hue
Шаг 6.
Сделайте аналогичное выделение в правом нижнем углу, создайте новый слой, только теперь задайте для параметра Hue(Оттенок) значение +126 (рис. 10.4).

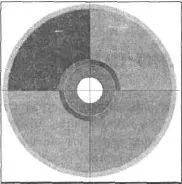
Рис. 10.4. Изображение после выполнения шага 6
Если в процессе работы вы обнаружили, что диск располагается неровно относительно центра изображения, то сначала попробуйте исправить это своими силами, поэкспериментируйте с инструментами и функциями, а затем, если что-то не получилось, попробуйте воспользоваться вариантом, описанным далее.
Выполните комбинацию клавиш ++. Создайте новый слой. Переместите его ниже слоя с диском, залейте белым цветом. Сделайте активным слой с диском (щелкните по нему), выберите Move Tool(Инструмент перемещения).
Выполните комбинацию клавиш +<;>для снятия направляющих линий, затем комбинацию +<">для отображения сетки и расположите диск в центре (рис. 10.5).

Рис. 10.5. Диск в центре
Шаг 8.
Несмотря на то, что слои слиты, а самый центральный круг залит белым, еще не все потеряно. Сделайте активным инструмент Magic Wand(Волшебная палочка) (или клавиша ), щелкните левой кнопкой мыши в центре изображения, заполните выделение цветом С9С2С2. Теперь дублируйте слой — Layer | Duplicate Layer(Слой | Дублировать слой), снова выделите волшебной палочкой центр, затем выберите инструмент Elliptical Marquee(Эллиптическое вылсление), щелкните правой кнопкой мыши по выделению и выберите пункт Free Transform(Свободная трансформация) ( комбинация клавиш <���Сtrl>+<���Т>), в свойствах трансформации задайте высоту ( Н:) и ширину ( W:) 50 % (рис. 10.6). Залейте белым цветом.
Примечание:
Абсолютно белый цвет имеет код FFFFFF.

Рис. 10.6. Парамотры высоты и ширины
Шаг 9.
Вернитесь на самый первый слой, сделайте выделение центрального круга и заполните его цветом B84F4F6 (рис. 10.7).

Рис. 10.7. Выделение и заполнение цветом
Шаг 10.
Осталось только добавить ваш фирменный текст. На этом фоне неплохо смотрятся белые надписи (рис. 10.8). Может быть, вы найдете сочетание лучше.

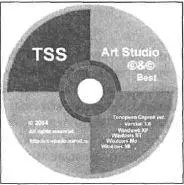
Рис. 10.8. Финальный результат
Что нового мы узнали
В этом уроке мы научились использовать инструмент Magic Wand(Волшебная палочка).
Урок 11. Создаем техно-шланг
Существует много специализированных программ дли рисования, в основном зто векторные редакторы. Но компания Adobe не обделила пользователей Photoshop такой возможностью — вы вполне можете нарисовать сложные объекты не хуже, чем в векторных редакторах. Главное заключается в том, что некоторые инструменты рисования в Photoshop присутствуют и в редакторе Adobe Illustrator— инструменте работы с векторными объектами.
Так что полученные навыки вам еще пригодятся.
Шаг 1.
Создайте новое изображение размером 320x320. Залейте его цветом 555555. Сейчас вам необходимо нарисовать изгиб. Нетрудно догадаться, прямой шланг смотрится, как труба. Удобней всего это делать инструментом Реn(Ручка) (клавиша <���Р>), правда поначалу кажется, что рисовать им совсем невозможно, но смею уверить вас — это дело практики. Итак, сделайте активным данный инструмент и попытайтесь воспроизвести нечто похожее (рис 11.1). Главное, изгиб сделать больше (параметры инструмента Реn(Ручка) можно посмотреть на рис. 11.2).
Совет:
Если рисовать снизу вверх, то последующая линия соединится с центром и отсечет нижнюю часть предыдущей линии. Аналогично, если рисовать сверху вниз, то линия соединится с центром, но тогда будет отсечена верхняя часть предыдущей.

Рис. 11.1. Изгиб

Рис. 11.2. Панель инструмента Реп
Шаг 2.
Выберите инструмент кисти Brush(Кисть) (клавиша <���В>), он понадобится для закраски ваших изгибов: шланг должен быть заметен, размер кисти задайте 25 рх, остальные параметры в данном уроке не понадобятся (рис. 11.3).
Шаг 3.
Создайте новый слой, именно на нем вы будете обводить изгиб. Нажмите клавишу для перезагрузки цветов: вам нужен черный, чтобы видеть основу шланга, в дальнейшем цвет вы измените. Выберите инструмент Реn(Ручка), щелкните правой кнопкой мыши на изгибах и выберите Stroke Path(Штриховой контур).
Читать дальшеИнтервал:
Закладка: