Сергей Топорков - Adobe Fotoshop CS в примерах (I-II)
- Название:Adobe Fotoshop CS в примерах (I-II)
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2005
- Город:Санкт-Петербург
- ISBN:5-94157-526-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Топорков - Adobe Fotoshop CS в примерах (I-II) краткое содержание
Практическое руководство по графическому редактору Adobe Photoshop CS. На большом количестве примеров показаны методы работы с основными инструментами программы, слоями, масками, каналами, фильтрами.
Описана техника применения эффектов. Особое внимание уделено вопросам устранения дефектов на фотоснимках и комплексной обработке растровых изображении. Книга содержит большое количество уникальных примеров и заданий. Диск содержит рисунки, использованные в качестве примеров, и необходимые для выполнения заданий файлы в формате PSD.
Для широкого круга пользователей.
Adobe Fotoshop CS в примерах (I-II) - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
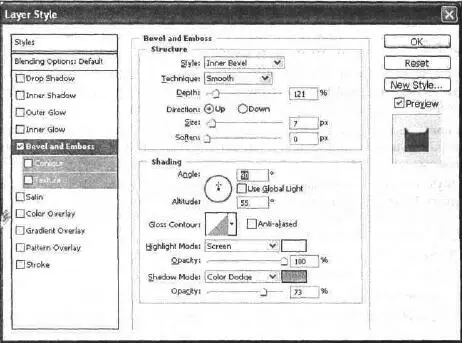
— Angle(Угол) — определяет угол, под которым применяется данный эффект к слою;
— Global Light(Глобальное освещение) — создает появление источника света, который контролируется углом и отношением;
— Gloss Contour(Контур блеска) — создаст глянцевый блеск, данной функцией хорошо управлять после применения Bevel and Emboss(Фаска и рельеф);
— Antialias(Антиалиайзинг) — сглаживает края, подходит после применении теней на сложных элементах;
— Highlight и Shadow Mode(Освещение и режим тени) — определяет режимы смешивания и цвет, используемый при их применении.

Рис. 13.1. Области Bevel and Embossокна Layer Style
Примечание:
Bevel and Emboss(Фаска и рельеф) имеет опции создания контура по краям и наложения текстуры на получившийся скос.
Итак, после применения фильтра у вас должно получиться изображение, похожее на рис. 13.2.

Рис. 13.2. Изображение после выполнения шага 2
Шаг 3.
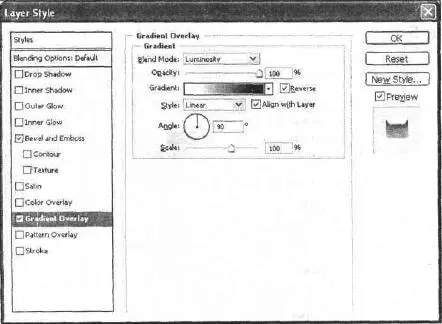
Оставаясь в этом же окне, щелкните по Gradient Overlay(Наложение градиента) и задайте параметры, как на рис. 13.3.

Рис. 13.3. Область Gradient Overlayдиалогового окна Layer Style
Незнакомы вам здесь только строки:
— Align with Laуег(Выровнять со слоем) — позволяет накладывать градиент в соответствии с пропорциями слоя;
— Scale(Шкала) — изменяет плавность перехода градиента. Чем ниже процентное значение, тем грубее переход, и наоборот, чем выше процентное значение, тем мягче будет выглядеть применение градиента.
Шаг 4.
Щелкните построке Color Overlay(Наложение цвета). Этот стиль позволяет накладывать выбранный вами цвет на изображение (рис. 13.4). Все опции вам тоже известны, они похожи и по назначению. Цвет задайте по своему усмотрению.

Рис. 13.4. Наложение цвета
Шаг 5.
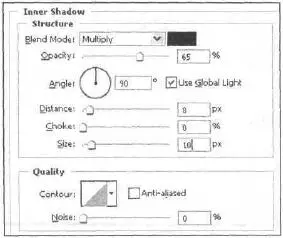
Надпись уже готова. Но можно придать ей более красивый вид, добавив немного теней. Примените стиль Inner Shadow(Внутренняя тень) (рис. 13.5).

Рис. 13.5. Область Inner Shadow
Опишем новые для нас параметры стиля:
— Distance(Дистанция) — определяет расстояние тени от объекта, к которому стиль применяется;
— Choke(Удушье) — сокращает границы между размытыми частями после применения Inner Shadow(Внутренний тень) или Inner Glow(Внутренний блеск);
— Noise(Шум) — добавляет шум на изображение, лично и никогда данную опцию не использую.
Шаг 6.
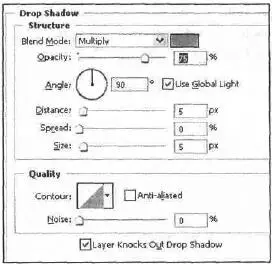
Создайте тень от текста — Layer | Layer Style | Drop Shadow(Слой | Стиль слоя | Отбросить тень) (рис. 13.6).

Рис. 13.6. Область Drop Shadow
Как видите, ничего сложного нет. Результат можно посмотреть, на рис. 137.
Начинающие пользователи Photoshop часто удивляются тому, как можно зaпомнить различное сочетание эффектов, как можно знать, что может получиться от применения определенных стилей. Поверьте мне, все дело в практических навыках. Когда и начинал осваивать Photoshop, мне приходилось много экспериментировать, и посредством такой практики я запомнил, какая опция и и каких сочетаниях дает определенные эффекты. Именно такая методика является очень полезной. Так что — больше экспериментируйте!

Рис. 13.7. Финальный результат
Что нового мы узнали
В этом уроке мы научились:
— применять стиль Bevel and Emboss(Фаска и рельеф);
— применять стиль Drop Shadow(Отбросить тень);
— применять стиль Inner Shadow(Внутренняя тень);
— применять стиль Color Overlay(Наложение цвета).
Урок 14. Кисть и стили творят чудеса
Итак, мы освоили основные стили и научились их применять. Теперь я расскажу вам, как совмещать инструмент рисования Brush(Кисть) с этими эффектами. Это не значит, что вы не сможете больше применять стили после действия других инструментов, а как раз наоборот, научит вас правильно ориентироваться.
Шаг 1.
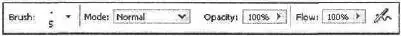
Создайте изображение произвольного размера. Теперь выполните команду Layer | New | Layer(Слой | Новый | Слой). Нажмите клавишу для перезагрузки цветов. Сделайте активным инструмент Brush(Кисть) и задайте параметры кисти, как на рис. 14.1. Вам нужно выбрать четкую по границам кисть среднего размера, для того чтобы нарисовать основу капли.

Рис. 14.1. Панель инструмента Brush
Шаг 2.
Нарисуйте кистью форму, наиболее похожую на каплю (рис. 14.2). Вы можете использовать кисть и большего размера.

Рис. 14.2. Форма капли
Шаг 3.
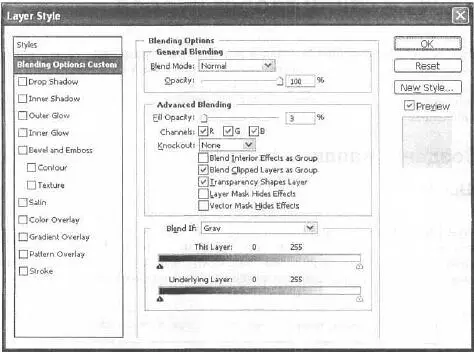
Дважды щелкните по слою, на котором вы нарисовали кистью форму. Откроется диалоговое окно Blomling Options(Режимы смешивания). Измените Fill Opacity(Заполнение непрозрачности), установив 3 % (рис. 14.3). Это уменьшит непрозрачность заполняемых пикселов, но сохранит основу цвета на слое.

Рис. 14.3. Опции смешивания
Шаг 4.
Теперь нужно создать тень для формы. Для этого примените стиль Drop Shadow(Отбросить тень) (рис. 14.4).
Шаг 5.
Сейчас вам нужно создать по краям некоторое затемнение. Удобней всего воспользоваться стилем Inner Shadow(Внутренняя тень), диалоговое окно которого представлено на рис. 14.5, а результат воздействия — на рис. 14.6.
Читать дальшеИнтервал:
Закладка: